15 Инструменти HTML5 анимация - блог за проектиране и изграждане на обекти templatemonster
Преди да започнете поста, нека да формулираме тези въпроси, с които потребителите често се опитват да намерите отговори в мрежата. Как да направите уеб сайтове, по-динамична и интересна за посетителите? Как да се научите да привлече вниманието? Какви инструменти трябва да се използва, за да анимирате обекти?

Ако искате да научите повече за анимации инструменти HTML5. в тази статия ще се опитаме да обясним толкова полезна информация за тях.
Ако сте готови, ще започнем.
На първо място, HTML - език за маркиране. Необходимо е за структуриране на уеб документи и да ги приложат в интернет. Въпреки това, HTML е в състояние да работи само със структурата на всичките си данни, за да се определи как ще изглежда подобно на структурата, необходима стилови или CSS - език, като се използват за маркиране, за да опише външния вид на изходния документ.
Платно от английски език. Това е платно, така че може да се мисли за този елемент, като настоящата платното за рисуване. Както и професионални творци пишат сложни модели, платното ви позволява да създавате неща, които преди това са били невъзможни. Използването на 2 D форми и изображения е станал много по-лесно и това е всичко, благодарение на платното.
Може да се разбере какво се случва, просто погледнете един от компютърните игри. Въпреки това, в справедливостта, което искаме да кажем, че HTML5 технологията е бил популярен още преди Стив Dzhobs публикува своите мисли по въпроса.
Следната информация е за тези, които искат да използват HTML5 в пълен размер. Във всеки случай, тук сме се опитали да се съберат само най-добрите и най-ефективните инструменти за обикновен HTML 5, с помощта на който можете да създадете само за напреднали анимация на своите уеб страници. Да ви кажа честно, HTML5 и широката си функционалност се превърна в предпочитаната технология за създаването на модерни уеб сайтове. Без съмнение, защото на места й да изглежда още по-красив и светъл.
А сега нека да разгледаме по-подробно всеки един от инструментите за HTML5 анимация.




Инструментът има специална система за анимация на ключов кадър, че всеки фиксиран елемент може да се превърне в начин на живот. След натискане на бутона "Запис" метеж Hype записва всяко движение, създаване на автоматични ключови кадри, когато е необходимо. Можете и ръчно добавяне, изтриване, пренареждане на ключови кадри в съдържанието на фини настройки.

С Sencha Animator вие ще бъдете в състояние да изгради най-модерните анимирани елементи с помощта на CSS3 и го поставете във вашия сайт. Анимиране на текст и изображения с плавни преходи, уеб сайт дизайн бутони с различни наклони или да направите вашата анимация интерактивни. Бъдете сигурни, че резултатите са в съответствие с най-новите стандарти за уеб технологии.


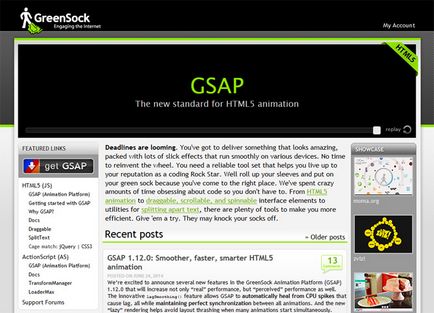
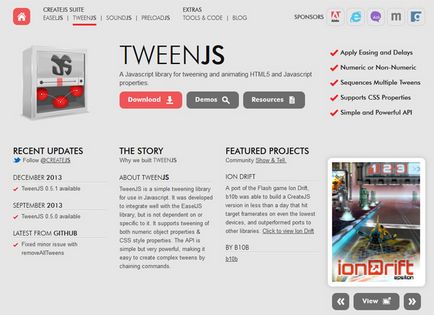
Какво е GSAP? Това е набор от инструменти за скриптове и висока производителност HTML5 анимация, която работи във всички основни браузъри. Тази мощна API библиотеката осигурява ефективност, контрол и последователност от действия. С GSAP можете да използвате пълната анимация, а не да се задоволяваме само с преходи между снимките.


С този набор от инструменти, можете да създадете привлекателни случайни игри и уеб приложения, които ще работят добре на мобилно устройство.




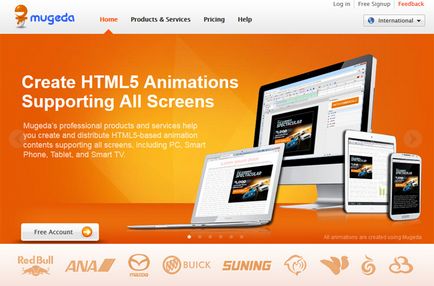
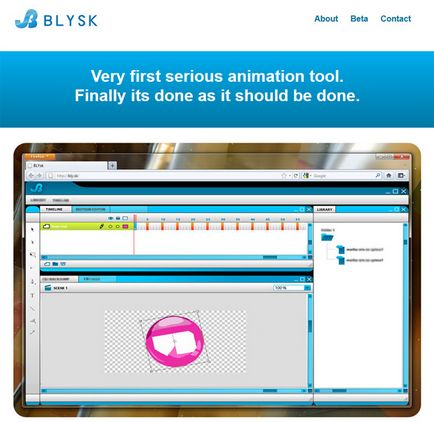
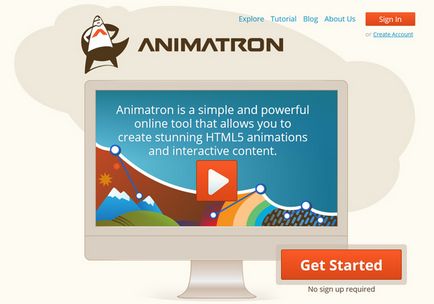
Лесен и мощен онлайн инструмент, който ви позволява да създадете зашеметяващ анимации и интерактивно съдържание в HTML5.

Тя ви позволява да създавате анимации с висока производителност. Просто се опитайте да научите повече за този инструмент повече.

