Как да добавите бутон социално мрежови сайтове
Само за няколко години в интернет открих редица полезни сайтове и услуги, които не са пряко свързани с изграждането на обекта и основната тема на този блог, но аз просто исках да ги препоръчвам и на вас:
Cashback услуги. като Epn.bz и Letishops. Първият ще спестите до 15% от Aliekspress и втората ограничавам с Cash Back на повече от 1000 онлайн магазини. Търсене на полети, просто отлично обслужване - Aviasales.ru. Търсения на стотици сайтове и предоставя всички възможности за билети, можете да изберете най-евтините или тези, където има по-малко време за пътуване. Те също имат голяма тълпа. приложения и браузър плъгин.
Копчета от GoodShare - за тези, които искат свободата да се създаде
На мястото на услугата, която няма да се изгубите. Точно в инсталация скрипт средния бутон, като кликнете върху него ние ще се предлага 2 варианта. Аз препоръчвам първата връзка чрез CDN. Копирайте кода и го поставете до някъде в сайта на сутерен, преди тялото на затваряне. В WordPress искате да вмъкнете в footer.php.
Добре, сега обратно към главната страница на услугата и след това върху раздела Документи. Тук можете да видите цялата налична социална код. мрежи. Също така по-горе можете да прочетете, че разработчиците на тези бутони, няма да ви ограничават - можете да промените външния вид на бутони, колкото искате.
Това е основното предимство на услугите през конкуренти, от които ще пишат в същата статия. Тя се крие във факта, че вие сами можете да настроите външния вид на икони, както трябва! Също така, както на предимствата на този метод, ще отбележим, че сценарият не се зарежда със сървъра и не влияе отрицателно върху скоростта на зареждане на страници, защото е много лек и зареден от CDN.
С една дума, ние преминаваме към делото. Къде искате да покажете социална бутон. мрежа Vkontakte добавете следния код:
Сподели Бк
когато:
данни от тип - името на социалното. мрежа. Можете да я видите в документацията.
данни брояч - брояч, който отброява броя на натискане на бутони. Може би не е нужно, а след това може просто да не е да се напише. Ако прочетете документацията, ще видите, че броячът не се поддържа навсякъде.
По подразбиране, бутонът ще има ужасен вид. По-точно, аз току-що покаже текста "Сподели Бк" Аз дори мислех, че нещо не е направено погрешно, но когато кликнете върху страницата с текст е отворен успешно, от която е било възможно да споделите публикация.
Как да си направим бутони от goodshare?
Е, ще се отвори style.css и в края на файла описват стилове за бутони:
Разделение [данни тип = VK] фон: # 25496F;
граница радиус: 50%;
Цвят: #fff;
макс ширина: 80px;
подложка: 10px;
текст-приравни: център;
шрифта: 18 пкс;
курсора: указател;
>
Както можете да видите, аз използвах един селектор на атрибут, за да го достигне. Отличен. Всички правила за стил няма да обяснят, да получат този вид на нещо:
Обикновено, нали? Но аз не се притеснява, просто нареди няколко линии стилове. И тъй като никой не си прави труда да ви попитам стиловете за бутоните, когато мишката върху нея, или дори някои действия. Това е много готино и това е нещо, което няма да ви позволи да се направи по време на инсталацията с помощта на бутоните на други услуги. Поне аз знам.
В същото време, аз нямаше 3 бутона:
Нека малко примитивно, но това, което не им позволява да ги направи бонбони? Освен това, дори и в този си вид, те са уникални, тези бутони не присъстват навсякъде, защото лично аз просто ги е направил.
С една дума, сценарият от Goodshare за тези, които искат свободата да създаде социални услуги. бутони. Искате ли свобода? Получавате и подпише.
Копчета от Pluso
Особеното при тези бутони е, че вие виждате само 6-популярната социална. мрежи, но когато кликнете върху плюс е възможно да изпратите елемента, десетките други, по-малко известни места.

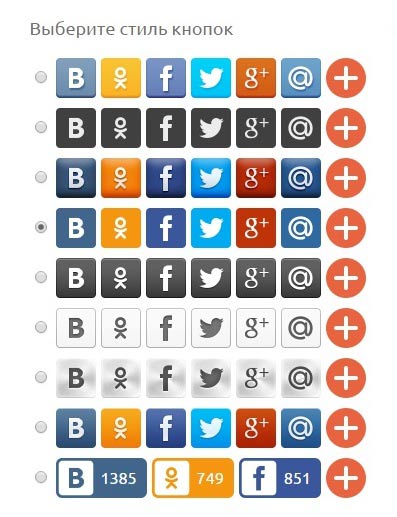
На страницата с инструменти, можете да изберете един от бутоните за показване на осем стилове, можете да изберете коя мрежа показва на първия ред, и които са скрити под плюс. Точно под можете допълнително да персонализирате дизайна.
А по-долу можете да видите кода, просто трябва да копирате и поставите на мястото на своя уебсайт, където искате да видите бутоните на Pluso. Това е добре, защото не е нужно нищо допълнително да се качите на сървъра, всичко е направено много бързо.
Копчета от Share42
Освен това тя осигурява виждате ще изглежда си бутони, а след това да изтеглите сценария с тях на вашия компютър. Този скрипт ще трябва да разархивирате. Вътре в папката ще share42. Вие трябва да го хвърли към вашия сайт. Вижте сами къде. Можете просто да корена, но аз препоръчвам директно в шаблон.
След пътя до папката със сценария, посочен и избрани CMS, е да копирате, генерирани част от кода и го поставете на мястото, където искате да видите същите тези бутони. В нас WordPress, например, вероятно ще искате да ги добавите след всяко въвеждане. За да направите това, отидете на single.php. Ние считаме, къде свършва сключен статията и да го поставите на кода. бутон ще се появи под всяка статия. Ето как изглежда в моя случай:
Най-лесният начин да WordPress
Е, добре, а в това ще завърша. И това се е случило около 5-6 начини да добавите бутони, ако съчетаете 2 на статията. Кой от тях ще ви обичам.