Как да добавите карта на сайта на Yandex, Walkthrough

Ако имате физическо офис или офлайн магазин и искате да се увеличи броят на посещенията на сайта, просто трябва да добавите карта към сайт Yandex. Освен това, картата ще ви помогне да разберете потенциалния клиент, където вашия офис / магазин, така че това също е елемент на страница за оптимизация "Контакти" от Yandex.
Как да създадете и добавите Yandex Maps за един уеб сайт?
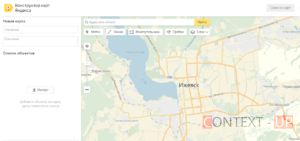
Така че, за да се създаде карта, което трябва да се използва API Yandex Maps, можете да отидете на следния линк: yandex.ru/map-constructor/

На следващо място, направете следното:
Затова създадохме карта и да получите своята HTML-код (който е HTML?), Който трябва да бъде поставен на сайта:
Това може да стане с помощта на Notepad ++ или конвенционален лаптоп само чрез вмъкване на код в мястото на страницата, където искате да поставите Yandex Maps:
След като е добавен успешно кода, виж, тя изглежда като карта на себе си и своите podredaktiruyte CSS стилове (какво е това?) Сайт, ако е необходимо:

Ето по този начин ние добавихме към сайта Yandex Maps. Сега посетителите ще знаят къде точно вашия офис или магазин. В допълнение, Yandex ще обичам вашия сайт, дори малко повече.
Е, това е всичко, скъпи приятели!
Ще се видим скоро!