Как да направите анимиран GIF - изображение
Запазване на анимацията с прозрачен фон без хало. Всички знаем, че когато създавате анимация TRANSP.
Нашето приятелство и красив и силен! Чуйте песента (обем може да се регулира - плъзгане.
Операция "икони" за Photoshop не овладеят запис работа, така че не ме обвиняват. С помощта на това.
Съвсем наскоро, често задавания въпрос: "Как бързо и безболезнено да направите анимиран GIF?".
Осъществяване редовно новини на сайта, направени в Photoshop-то на базата на една снимка с 2 различни снимки и си помислих, че е желателно и пълен ефект на престъплението ще бъде под формата на анимиран хифи.
1) препоръчва използването на специални програми (като голям комплект);
2) някой е оставил препратка към уебсайт, където можете просто да изтеглите съответните снимки (до 10 броя), изберете желания размер и след известно време ще видите крайния вариант, който можете да запишете на вашия компютър или да го изпратите по пощата. Но в този случай nuzho или плати или да получите анимационен gife развява тяхното воден знак - авторско право сайт в горния ляв ъгъл. Разбира се, че не съм доволен, но само по себе си не е лош вариант.
3) Създаване на себе си, като минимални умения в Photoshop-е.
Но сега ще се съсредоточи върху създаването на такива файлове е Photoshop-и средствата и приложения Adobe ImageReady (по-специално, че не трябва да бъдат инсталирани - тя се инсталира автоматично с Photoshop). В по-нови версии, това не е така, защото неговата функция е вградена в Photoshop.
За "нашия" случай в PhotoShop`e необходимо да се направи изходния код - картинката: именно те ще бъдат "примигва" в анимиран GIF - напр.
И самата (промени изображения) анимацията се създават вече в ImageReady.
Стъпка 1: Създаване източник в PhotoShop.
За да опише процеса на създаване на анимирани хифи, взех готовия fotoshopovsky СДП - файл. т.е. файл, в който някои от елементите му са вече демонтирани над слоевете, което е това, което имахме нужда. Така че аз ще опиша само основните точки (правилата) да предостави необходимата файл, но най-непосредствено ние няма да публикувате.
1.Ves окончателен анимационен хифи не трябва да бъде голям или иначе той ще бъде много дълго време, за да зареди. В много случаи - това е много важно, но аз съм срещал и опции, където целта е да се получи хубав анимация с промяната на голям брой снимки и да чакате, докато файла е напълно не е зареден притесняват - че си е струвало.
2.Palitra GIF-а може да съдържа максимум 256 цвята (т.е. можете да използвате в създаването си до 256 цвята, но не и повече), и го използва алгоритъм за компресия без загуба на качеството на изображението.
3.gif позволява създаването на прозрачни области (това е много важно неговото имущество) и анимация. Е, така че ние сме избрали.
4.Neobhodimo се отбележи, че в действителност, когато се използва GIF формат, изисква да се плати "затворен алгоритъм лиценз компресия, използван в хифите" за използване в който и да е софтуер. Ето защо е необходимо да се обърне внимание на други, по-отворени формати (например флаш-технологията, AVI и т.н.), което може да се случи в близко бъдеще.
Така че, който сте избрали снимката / изображения, които искате да се превърне в един анимационен GIF, и дори да си представя какво трябва да се случи: появяват, изчезват, завъртане, преместване и т.н.
И тук е снимка, която аз избрах да се създаде анимация в този "урок".

Това PSD - файл, а ако го отворите в Photoshop, можем да видим, че има снимка с поляните и шатрата, има мъже в различни пози, има един голям огън с дим, а това много "картина", тъй като виси на стената (или това, което -Така очевидно дървена). Снимката не е моя! - честно изтеглени от интернет.
Всички елементи на отделни слоеве и нашата анимация и ще бъде в бъдеще "появата" на обектите в снимката, добре, нещо такова ", да се направи снимка в Photoshop с пикник край огъня, висят резултатите на стената и пишат на думата."


Това означава, че ще опиша принципа, камо ли да го разбирам, можете да анимирате всички, че не излезе:
Така че в Photoshop-е се направи желаното изображение, внимателно като се уверите, че всички необходими елементи, поставени на отделните слоеве. Например, субстратът - слой, модел слой, първият "показва" в gife елемент - слой ефект - слой и т.н. в съответствие с вашите идеи.
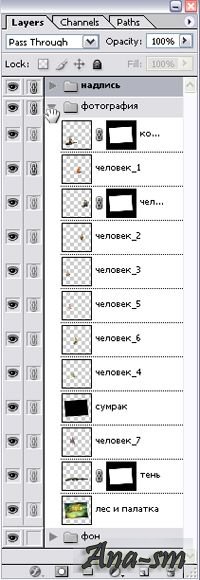
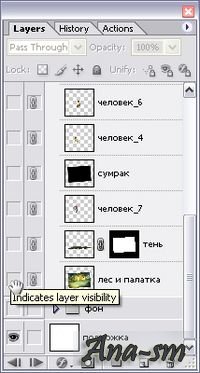
Аз също за удобство на отделните слоеве направи татко (фон, писане, снимка) за тях,

разкривайки, че можете да видите всички създадени слоеве:

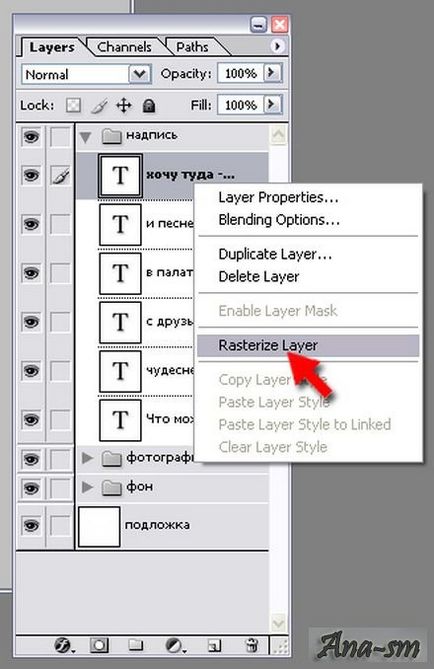
Ако имаш текст на идеята, той трябва да се преобразува в растер.
В менюто Layer - щракнете с десния бутон на мишката върху слоя с текста и падащия списък изберете Rasterize Layer - и тук е текстът е престанало да бъде текстова, сега това е само графичен елемент с един цвят, което е много важно за файл тегло (!).

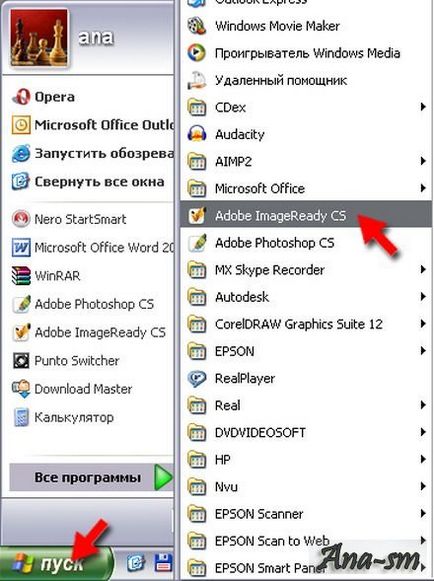
Стъпка 2: Най-накрая, с пластове от нашата PSD файл е готова. Преминавайки. Стартирайте Adobe ImageReady.

Отвори я създали PSD - файл (File-отворен ...)
Виждаме, че цялата структура се счупи в слоя консервирани (все още в края на краищата това е продукт на една и съща Adobe). Точно това (възможност за включване и изключване на части от снимката - слоеве и техните свойства), които ще се използват, така че картината се променя.
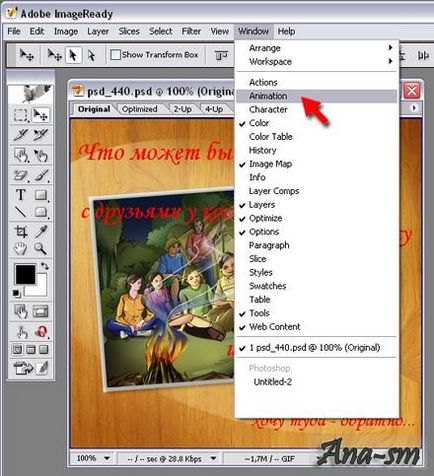
Сега от менюто Window, изберете Animation.

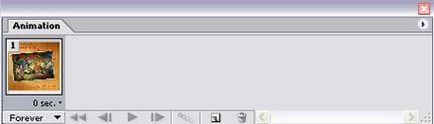
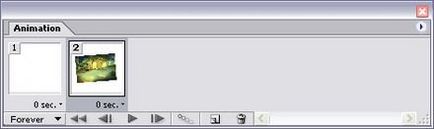
ще се превърта (обикновено в долния ляв ъгъл на програмата), в която има малък образ на изображенията, които виждаме в отворено PSD-файл, т.нар рамката.

Започваме да правим "кадри" на бъдещата ни анимация:
Всички слоеве с изключение на белия субстрата се прави невидима UnVisible (за това "краче" висене над "glazik" в менюто Layer и задръжте натиснат бутона задръжте левия мишката, за всички слоеве от горе до долу,

и след това просто да се превърне в един слой на подложката - линк до желания слой на мястото, където трябва да бъде glazik веднъж).
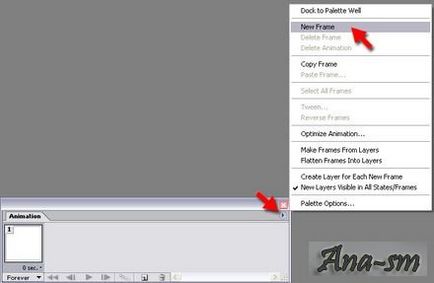
Внедря- Анимация в горния ляв ъгъл кликнете върху стрелката - ще се превърта от локалното меню.

Изборът на нов Frame команда - създава рамка, която е копие на предишния, т.е. включени с един слой (бял субстрат).

Т.е. ние имаме един изстрел - бял фон, сега се прави на втория пакет - завой (уверете се вижда) в списъка на слоевете на слоя с картината клирингови с палатки.

Сега имаме на втори пакет с бял субстрат и образа на поляната с палатки.

Ние продължаваме в същия дух: на стрелката в превъртане на анимация - New Frame - Позволява на видимостта на следващия слой.
По този начин, добавяйки, рамки, включително и слоеве, ние черпи всички необходими "кадри" като че не е имал.
В този случай, аз се обръщам "подхвърлени" разчистване на хората, а след това дойде на пожар, проследени сенките, дървен панел, който е залепен фотография, светлина и сянка, а текстът е написан.
В резултат на това аз имам 22 от рамката (рамка).
Сега трябва да зададете времето, колко всеки кадър ще "влача се" на екрана (вижте собственост на рамката "закъснение"). В падащия списък, задайте необходимото време.

След това трябва да зададете на повторната поява на анимацията: изберете завинаги - и вашето изображение ще "превъртете" винаги.

След това трябва да се "хареса", за да се оптимизира свитък, в който можете да настроите различни настройки. Но в този свитък аз не особено разбиране, единственото нещо, което е необходимо да инсталирате тази GIF формат на бъдещето.

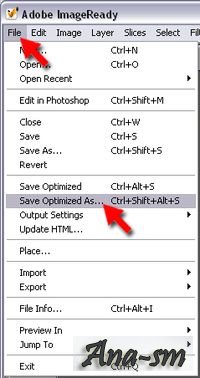
Запомнете създаден GIF (File-SaveOptimizedAs)