Как да се организира елементи хоризонтално с помощта на CSS
В този пост искам да покажа как е възможно да се организира на определен брой хоризонтални елементи в рамките на родителския контейнер с помощта на CSS. Решението е да се използва псевдо CSS: първо дете.
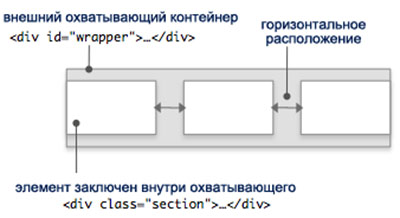
На снимката по-долу можете да видите елементи рамо до рамо:

Това HTML код можете да използвате, за да се определи структурата на документа:
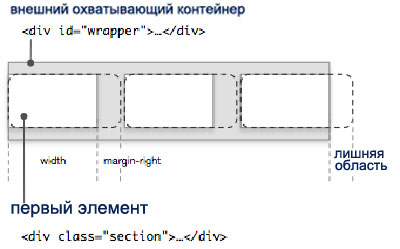
За да се осигури три елемента хоризонтално вътре в обвивка (обвивка) единица изисква няколко реда код. На пръв поглед това решение би било да се определи клас (.section), ширина (широчина) и марж-надясно (вдясно поле), с определени параметри, и да ги поставят на всеки блок в рамките на блок Разделение ограден. Проблемът е, че крайно дясната блок поле (DIV) ще надхвърля единица настилки.

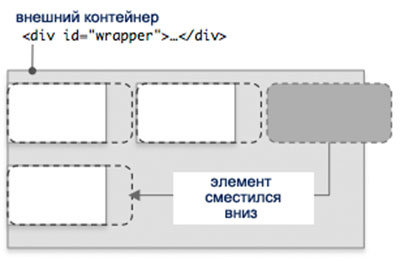
Проблемът е, че браузърите показване на страницата, както следва:

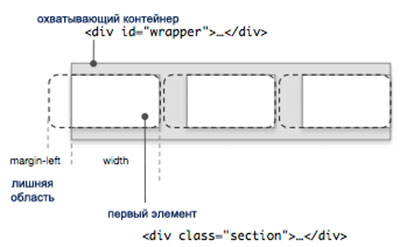
Както казах в началото, решението да се използва псевдо-клас: първо дете и да се създаде различия между елементите, чрез лявото поле (марж-наляво). Selector: първо дете ви позволява да изрично да сочи към първия пряк потомък на майка елемент. Както се досещате, това ще ни помогне да отстраните лесно наляво терена.

Присвояване на покритие единица, като се използва следното CSS код:
Присвояване на стилове за всеки блок в рамките на базата.
Например, аз бях един фиксирана ширина (широчина) и дясно поле (марж-надясно), обаче, можете да използвате относителни стойности. Премахване на лявото поле, добавете следния CSS код:
Браузъри интерпретират предишния ред по следния начин: първо DIV елемент, включени в елемент ИД = обвивка. задайте марж-наляво 0. В резултат на:
