Photoshop как да се направи GIF анимация



Ако искате да направите GIF анимация на текст в Photoshop, например, за една карта, или да създадете всяка друга интересна анимация, ще се опитам да ви кажа, стъпка по стъпка в тази статия как да се направи анимация в Photoshop и да го запишете на вашия компютър.
Първо, създаване на анимация на изображенията, а след това помисли как да се направи GIF анимация в текст.
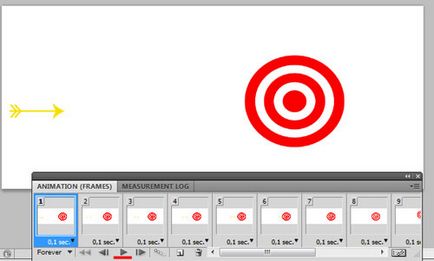
Създаване на нов файл в Photoshop: «File» - «Нова». Рисуване върху него две фигури: на слоя «форма 2" - цел, да слой «форма 3 '- стрелка.

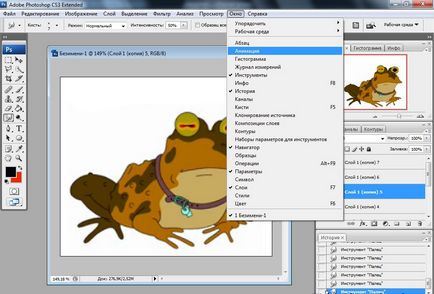
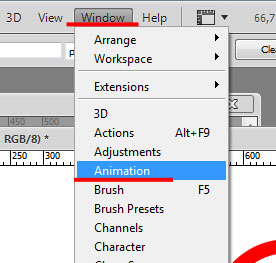
Сега отидете на раздела «Windows» (прозорец) и изберете от падащото меню «Анимация» меню (анимация).

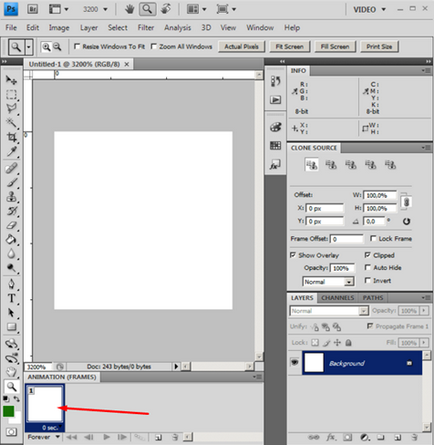
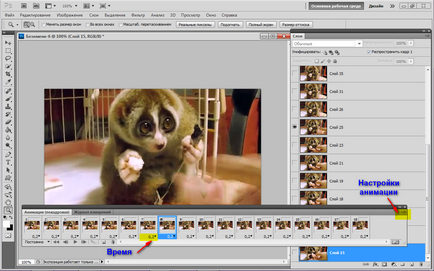
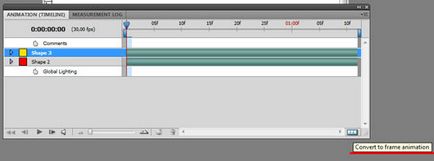
Появява се следният прозорец, в който ние ще създадем анимацията.

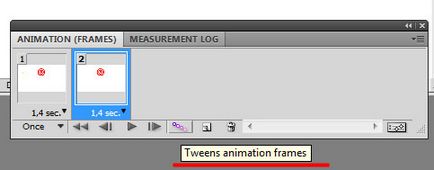
Ако екранът ви прилича на фигурата по-долу, в долния десен ъгъл кликнете върху бутона «превърнат в кадър анимация».

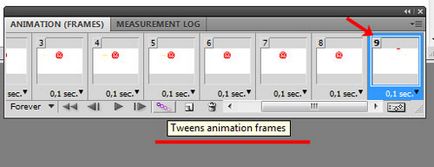
Принципът на създаване на анимацията е както следва. Налице е основен образ, ние ще дублира. След това, на дублиращи съоръжения за съхранение в позициите, в които те трябва да са в края на краищата. Изберете дублира рамката и кликнете върху «анимационни рамки Tweens» на бутон, така че ние ще направим допълнителните рамки между първия и се удвоява - и това ще създаде анимация ефект.
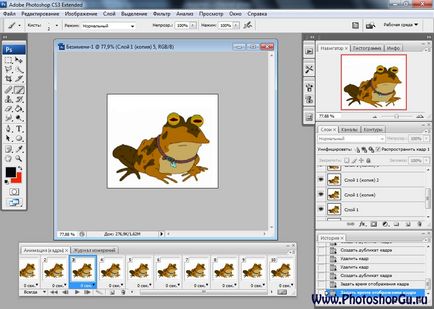
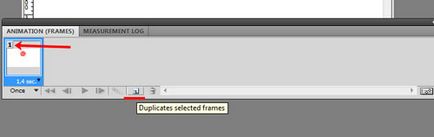
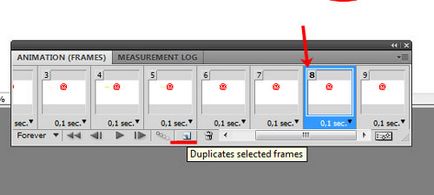
Първите Сега първите неща. Изберете първия кадър и натиснете «дубликати избран рамки».

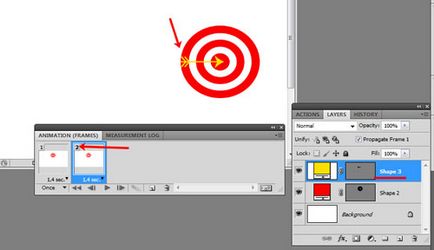
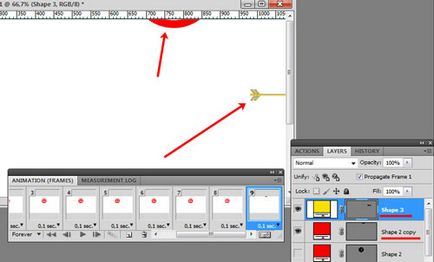
В основния слой и дублира рамката 2. Изберете тя е създадена и обектите на изображението са поставени в крайната позиция. Слоевете палитра изберете слоя, на който е изготвен стрелката и с помощта на функцията "Move Tool» (Move) - най-горната лента с инструменти - тя се премести в центъра на мишена.

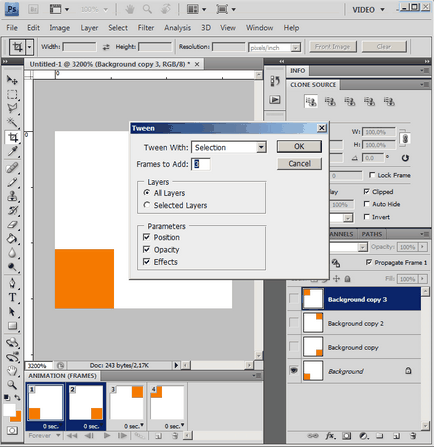
След това създайте междинни кадъра между първият и последният. Изберете кадър 2 и натиснете «анимационни рамки Tweens» на бутон.

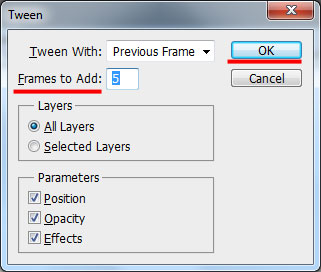
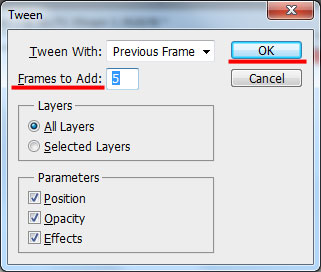
След това трябва да изберете броя на междинните фреймове «Рамки за добавяне» диалогов прозорец. Всичко зависи от вашия имидж, но повече от тях, толкова по-гладко прехода.

При създаване на анимация между рамката 1 и рамката 2, се прибавя 5 допълнителни рамки. Тяхната номера 2 до 6. В резултат на това нашият последен слой, върху които са разположени съоръженията в крайните положения, станаха седем.

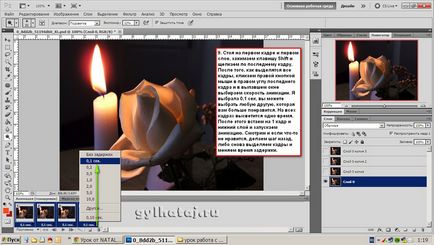
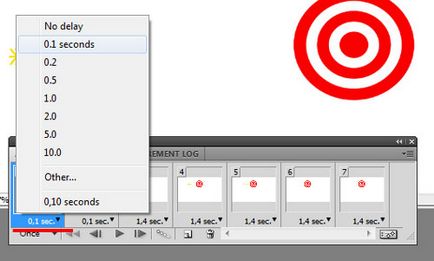
Кликвайки върху бутона «Изпълнение» видите резултата. Избрах дълго време забавяне за всеки кадър: 1.4 секунди, така че стрелката на анимацията се движи много бавно. Съкращаване на времето за 0,1 секунди - стойността може да бъде избран от падащия списък под всеки кадър.

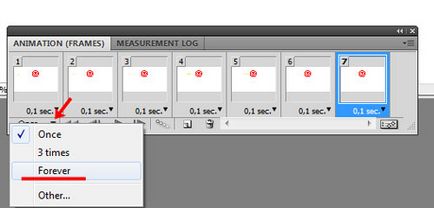
В долния ляв ъгъл на прозореца, можете да изберете колко пъти да повтори анимацията. Ние избираме от списъка на «завинаги», всеки път след това да започне отначало.

В създаването на анимацията може да се смята за завършена - стрела лети да се насочите. Но нека продължим и ще направим така, че стрелката летяха, и полетя към целта.
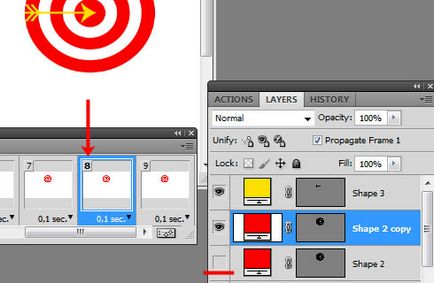
За това е необходимо да се дублира мишена слой. След това, в рамките на анимация прозорците създават нова група, те ще започнат с 8 стаи. Забрани за тези рамки и към първия слой върху слой палитра цел, и ще работи с цел и дублиращ стрелка.
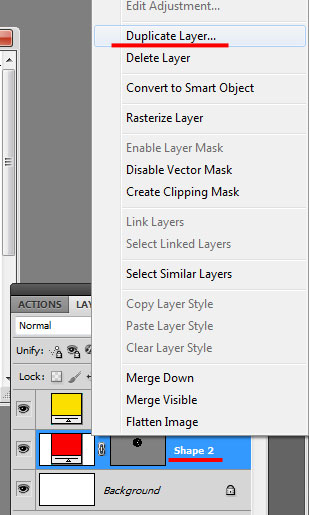
Дублиране на «Оформете 2" слой върху палитрата. Щракнете с десния бутон на мишката и изберете "Duplicate Layer» менюто.

Сега, в прозореца за анимация, дублира последния кадър на седмия. Щракнете върху бутона «дубликати избрани кадри» на.

По същия начин се дублират новата осма рамка.

Първият кадър на втората част на анимацията рамката е 8, а последният - 9, номера му ще се промени, след като поставите междинни кадри. Изберете рамката 8 и слоевете палитра изключите видимостта на слоя, на която е боядисана първата цел - премахване glazik противоположния слой.


Ще създаде рамките на между 8 и 9 9. Избор на рамката и натиснете «анимационни рамки Tweens» на бутон.

Изберете броя на кадрите. В Пример 5.

В анимацията добавени нови служители, техните номера от 9 до 13.

Отидете на първия кадър и чета нашата анимация.

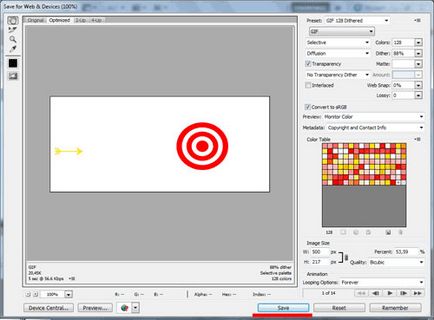
За да се запази на GIF анимация в Photoshop, кликнете върху «File» раздел - «Спасете за уеб Устройства ». В следващия прозорец изберете опциите, както е показано по-долу. размер анимация, можете да имате различно «изображението в пълен размер». Кликнете «Save».

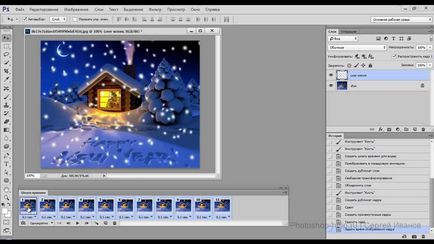
Анимация направено в пример е както следва.
Сега да преминем към създаване на GIF анимации в текст в Photoshop.
В примера ще създадем анимацията за следния текст, стъпка по стъпка създаването на този текст, което описах в предишната статия. Ако се чудите как. кликнете върху линка и прочетете статията на тази тема.
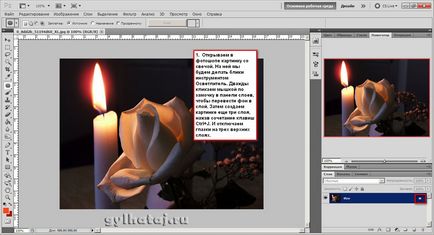
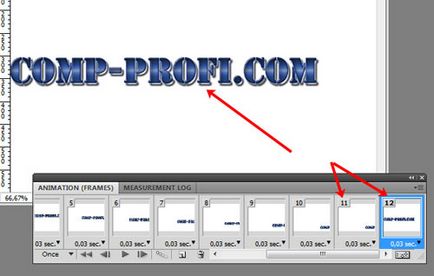
Така че, отворете изображението с текст и след това прозореца на анимация, както е описано по-горе.

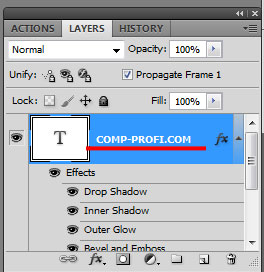
Ако имате един образ, на който е написан текстът, за който искате да създадете анимация в палитрата на слоевете, изберете слоя, който съответства на текста.

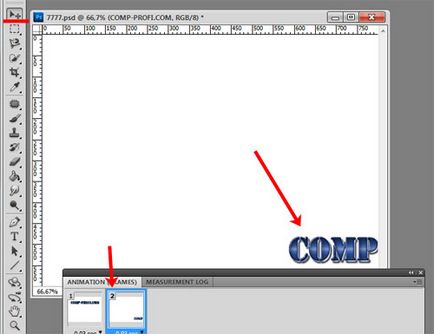
След това направи дубликат 1 кадър, изберете го - рамка 2, и с помощта на «Премести Инструмент» Инструмент (Move) преместване на текста в крайна позиция.

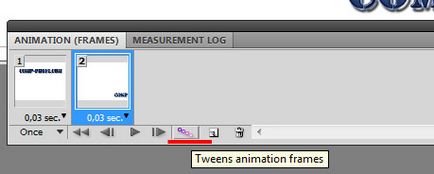
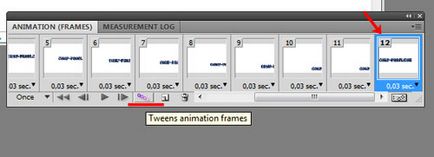
Ще създаде рамките между тях. Изберете втората рамката и натиснете «анимационни рамки Tweens» на бутон.

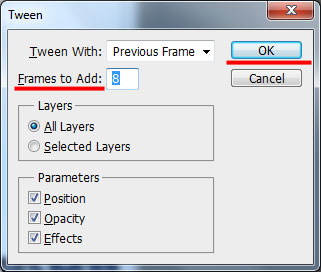
Изберете броя на кадрите.

Направете го така, че текстът не се движи по същата траектория. За да направите това, да дублира последният създаден в предишната стъпка, рамката 10 и след това рамката 11. Нова група от кадри ще започне с 11 и 12 (в момента) ще бъде последният кадър. Изберете го и да се премести на етикета на крайния позиция.

Създаване на между 11 и 12 междинни кадри. Изберете кадър 12 и натиснете «анимационни рамки Tweens» на бутон. Добавих 8 допълнителни кадри.

По-долу за всеки кадър, докато желаното време закъснение, 0.2 секунди в примера. В долния ляв ъгъл на прозореца, изберете колко пъти анимационни повтаря.

Спасете създадена анимацията, както е описано по-горе. Ето един текст анимация оказа.
Мисля, че сега вие ще бъдете в състояние да създаде GIF анимация в Photoshop.
Сподели статията с приятели:
Photoshop Как да направим анимиран GIF снимка