Примери за меню дизайн сайт, блог

Навигация - важен елемент от дизайна, който помага на потребителя бързо да получите достъп до правилните части на неговия сайт. В тази статия ще обясним защо навигация планиране заслужава специално внимание, и да покаже най-добрия дизайн на менюто сайт.
Един добър уеб сайт не може без навигацията, поради следните причини:
- Той помага да се разбере какво посветен сайт, без да преглеждате всички страници.
- Благодарение на навигацията в сайта, е логичен и подреден, повишава нейната използваемост.
- Навигация насърчава потребителите да се бавим, да изследват другите раздели.
- Добра навигация е полезна за SEO, защото тя помага търсачките да индексират съдържанието на сайта.
Споделихме избран проект примери меню в три групи: хоризонтални, вертикални и падащи (падащото). Въпреки това, на сайта могат да бъдат използвани едновременно и няколко вида меню - всичко зависи от това как обширните си структура.
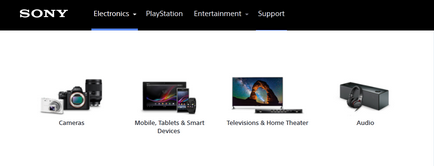
хоризонтално меню
Хоризонтално меню е подходящ за сайтове с малък брой секции, както и обекти в отделна графа. Той обикновено се намира над или под капачката. Ето няколко варианта за този дизайн меню:
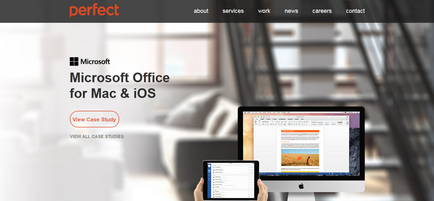
Под формата на връзки с конкретен проект:
В този случай, от гледна точка на използваемостта, че е важно да се подчертае текущата секция в менюто на потребителя да разбере коя част от сайта е сега:
Същото се отнася до елемента под показалеца. В този пример, той е по Забележки:
Ако сайтът е достатъчно дълъг. хоризонтално меню може да бъде заключена, така че да не се движете:


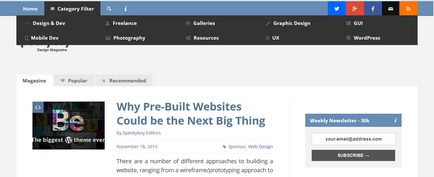
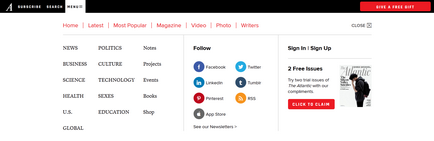
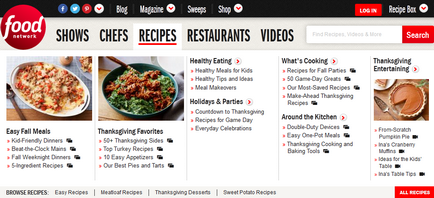
Липса на хоризонтална меню е броят на връзките, които можете да добавите към тях е ограничен. Ето защо, сайтове с сложни структури с помощта на падащото меню, или да споделят с различните нива на плаване в две менюта. Така например, на този сайт се използва и падащото меню, бургери и втора хоризонтална меню (това се прави под формата на табове Magazine, на популярни и препоръчително):

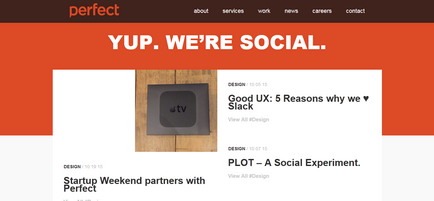
И тук има две хоризонтално меню, и "разкри" само един от алинеи от главното меню - последната. Това не е изненадващо, тъй като най-голямо внимание привлечени от първите и последните параграфи, функции и ресурси:

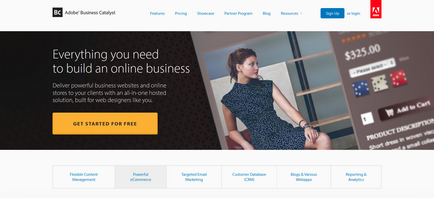
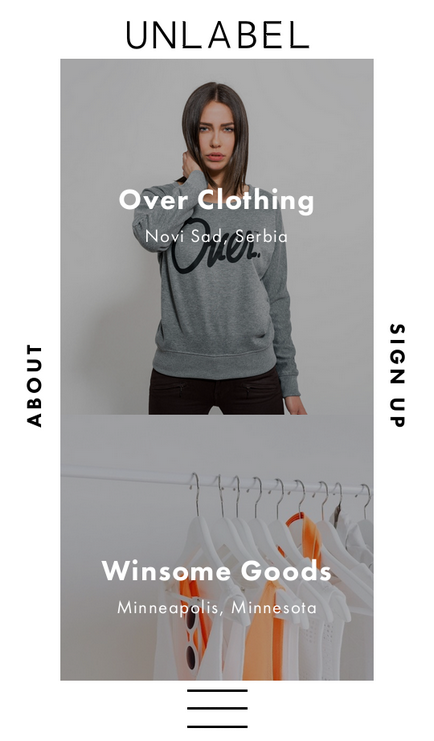
Ето един пример за едновременно използване на хоризонтални и вертикални меню:

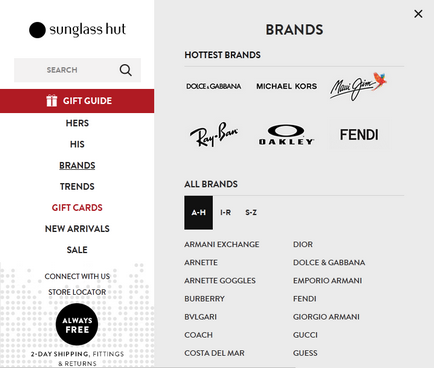
вертикално меню
Съотношение в съвременните монитори е такава, че ширината е много по-голяма от височината. Чрез поставянето на страничното меню, ние се освободи място за съдържание в горната част на страницата. В този случай, вертикална навигация обикновено се намира от лявата страна, като така е по-добре се възприема от носители на езика с писмо от ляво на дясно.
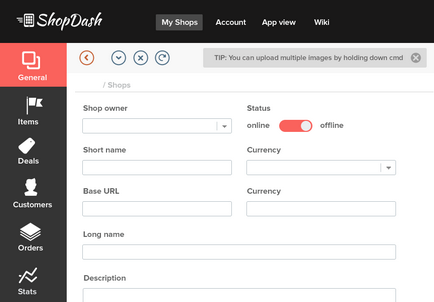
За разлика от хоризонталното меню, вертикално меню на дизайна на сайта не често се прави под формата на раздела:

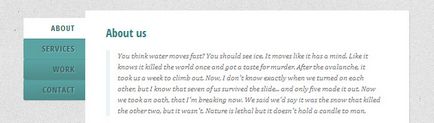
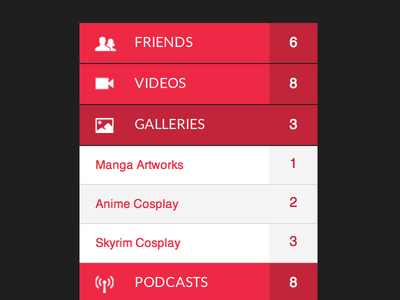
Но има и много по-често се използва групиране на връзките:

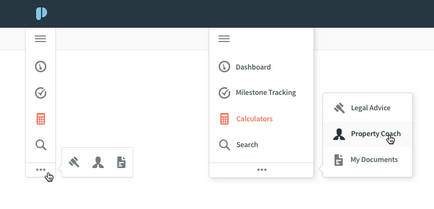
Използване на икони и общ. В допълнение, понякога вертикално меню може да бъде сведена до минимум и само на икони на дисплея:

Поради факта, че вертикалното меню могат да се настанят на голям брой връзки, понякога те просто нарасне до гигантски размери. В такива случаи, трябва да се мисли за, за да използвате вертикално или хоризонтално падащо меню.
Падащо меню
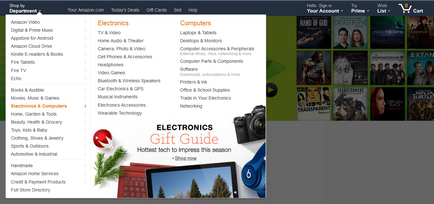
Падащи менюта са подходящи за сайтове с разклонена структура: магазини с широк обхват и голям брой продуктови групи. Те помагат скрие подраздели и не се претрупва пространството, на сайта:

Специален случай на падащото меню - меню-бургер, който сега се използва не само за мобилни устройства, но и в настолните версии на сайтове. Тя може да се скрие няколко точки:

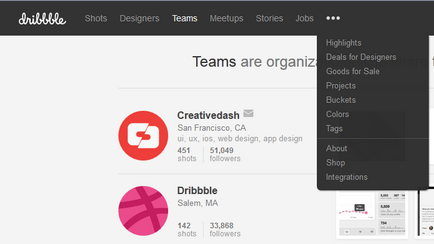
Или пълен набор от раздели и подраздели:

В горния пример използва много пространство, за да се улесни възприемането на голям брой връзки.
Недостатъкът на този вид меню - невидимост, така че тя се поставя на вторичните данни. В този случай, дизайнерът трябва да се уверите, че потребителят е ясно, че това е менюто пред него:

И в случая с комбиниран вид меню е необходимо да се реши коя част от менюто ще бъде разширена и да съдържа допълнителни подраздели:

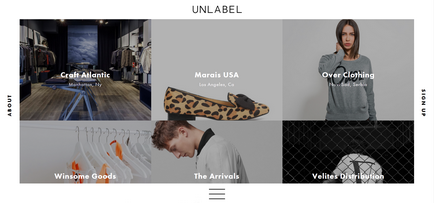
Графичните елементи голям спад, които можете да използвате менюто, което ще помогне да се насочи вниманието на потребителя. Пример за използване на изображения в хоризонтално меню:


Споменават също заслужава иновативен дизайн, за меню от сайтове, които все още не са широко приети, но представлява интерес. Например, навигационни елементи на място на етикети на са разположени на четирите страни на основното съдържание на страницата:

Тази опция за навигация е неудобен за използване на компютър или лаптоп, за да се придвижвате през секциите потребителят ще трябва да направи твърде много движения на ръката, с помощта на мишката, но това е уникално меню е подходящ за мобилни устройства:

Идеята е интересно да се туристи предмет меню реализирани Wordie тема за Wordpress:


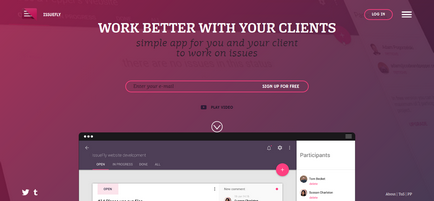
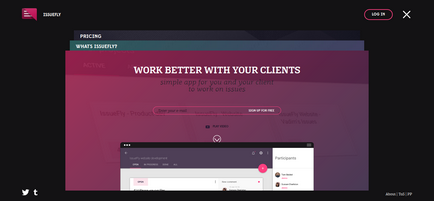
мястото Issuefly на уеб приложенията, изпълнявани способността да превключвате между вече посетените секции, както ако те бяха отворени прозорци на операционната система, с помощта на меню-бургер:


Надяваме се, че примерите за дизайн на менюто в тази статия ще ви помогне да разберете как да се подобри навигацията на сайта.
Ние, студио stfalcon.com. Ние разработваме дизайн с удобна и функционална навигация и ще се радваме да се създаде уеб сайт или приложение за вашия бизнес.