Свържете карта на сайта от - модерна система за управление на uralcms сайт
Можете да се свържете с картата на сайта място, който предлага услугата Yandex.
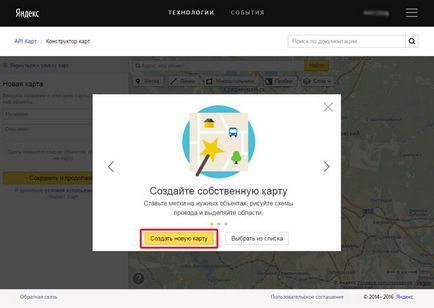
Създаване на карта в Yandex.Maps услуга
Създаване на нова карта

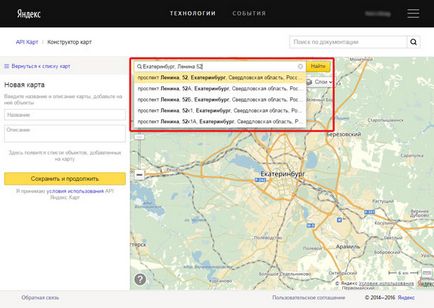
Търсене съоръжение на картата

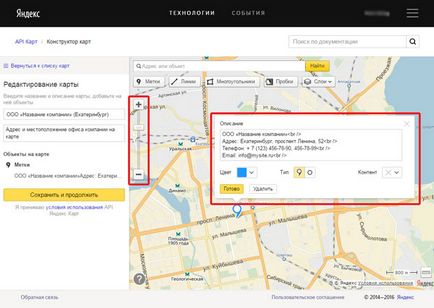
Използвайте вградени инструменти за изготвяне на карти:
- промяна на мащаба
- добавете описание на името на компанията и информация за контакти *
- промените цвета и вида на маркера, ако е необходимо
След промените, кликнете върху "Finish"

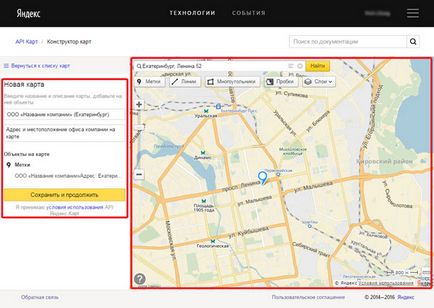
Запазване на създадените карти
След като сте направили в информацията за описание, настроите местоположението на маркера на екрана, чрез улавяне на мишка (Кликнете и задръжте) и се движи по екрана. Поставете маркер в центъра на района на картата, и след това въведете името и описанието на картата, кликнете върху "Запазване и продължаване".

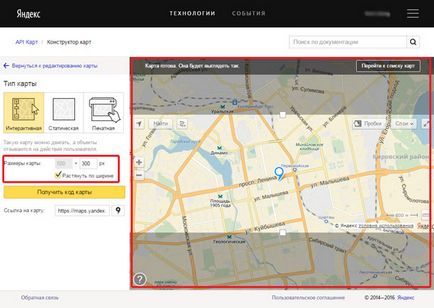
Следващата стъпка - окончателната настройка на формата и на картата в режим на показване на уеб страницата.

ЗАБЕЛЕЖКА! Ние показваме пример за подготовка на карти за публикуване на сайта, можете да посочите ръчно всички настройки по свое усмотрение, ако е необходимо.
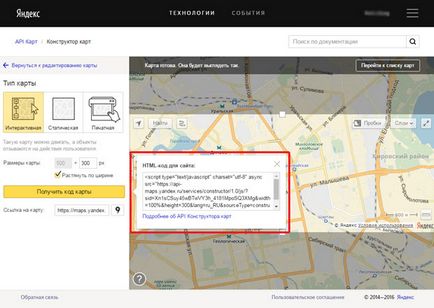
След това кликнете върху "Получаване на кода на картата"

Копирайте кода от изскачащия прозорец-нагоре, за да продължат своето място в изходния код на уебсайта.
Поставянето на кода на картата на интернет страницата
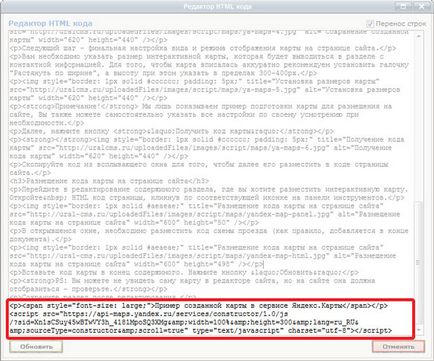
Отиди на съдържание за редактиране, където искате да поставите интерактивната карта. Отваряне на HTML кода на страницата, като кликнете върху съответната икона в лентата с инструменти.
В прозореца, който се появява, трябва да поставите код схемата на движение (обикновено добавя в края на документа).

Поставете кода на картата в края на съдържанието (поставяне на карти е показан за пример - можете да изберете някоя подходящо място в структурата на страницата). Кликнете върху бутона "Update".
Запазване на участъка след редактиране.
Пример установен при раздаването на картите Yandex.Maps